Page Template
Use these templates to keep your pages consistent with the BCLC website. The components required to make a basic page include:
- global navigation
- page header
- footer
The page headers used will depend on the hierarchy of the page. Below you will find examples of the bare minimum each one requires.
Page Hierarchy
A note on page hierarchy: L1 pages are the surface level pages that users can easily access and usually serve as funnels to go deeper into other pages on the website. As the pages get deeper, they are defined by lower levels.
An example of this is the Media Overview page (L1). From here, you can go deeper into News Releases (L2), which is also a part of the media section but a level lower because of the path that is taken to get to the page on the site.
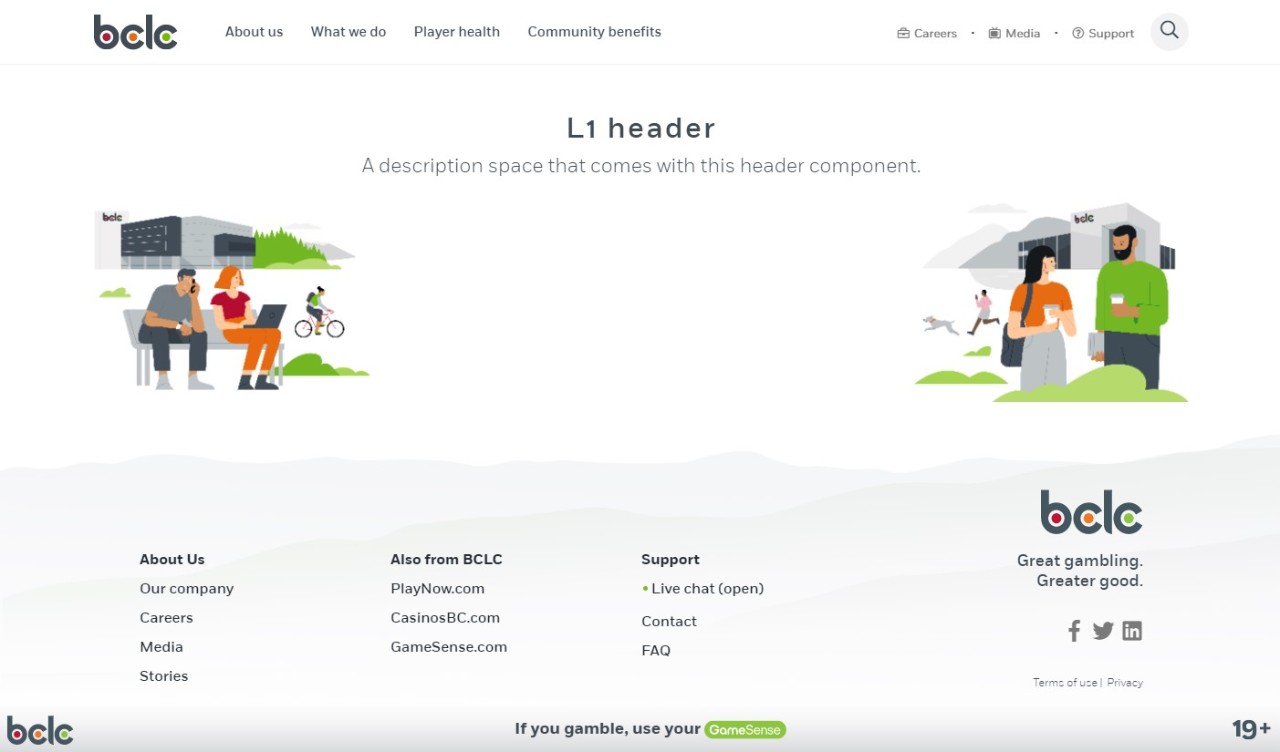
Level 1 Pages
Level 1 pages serve as overview pages and require the use of a Header: Full Width component. The homepage is one exception that is Level 1 but does not use this header, instead opting for the Header: Hero component.
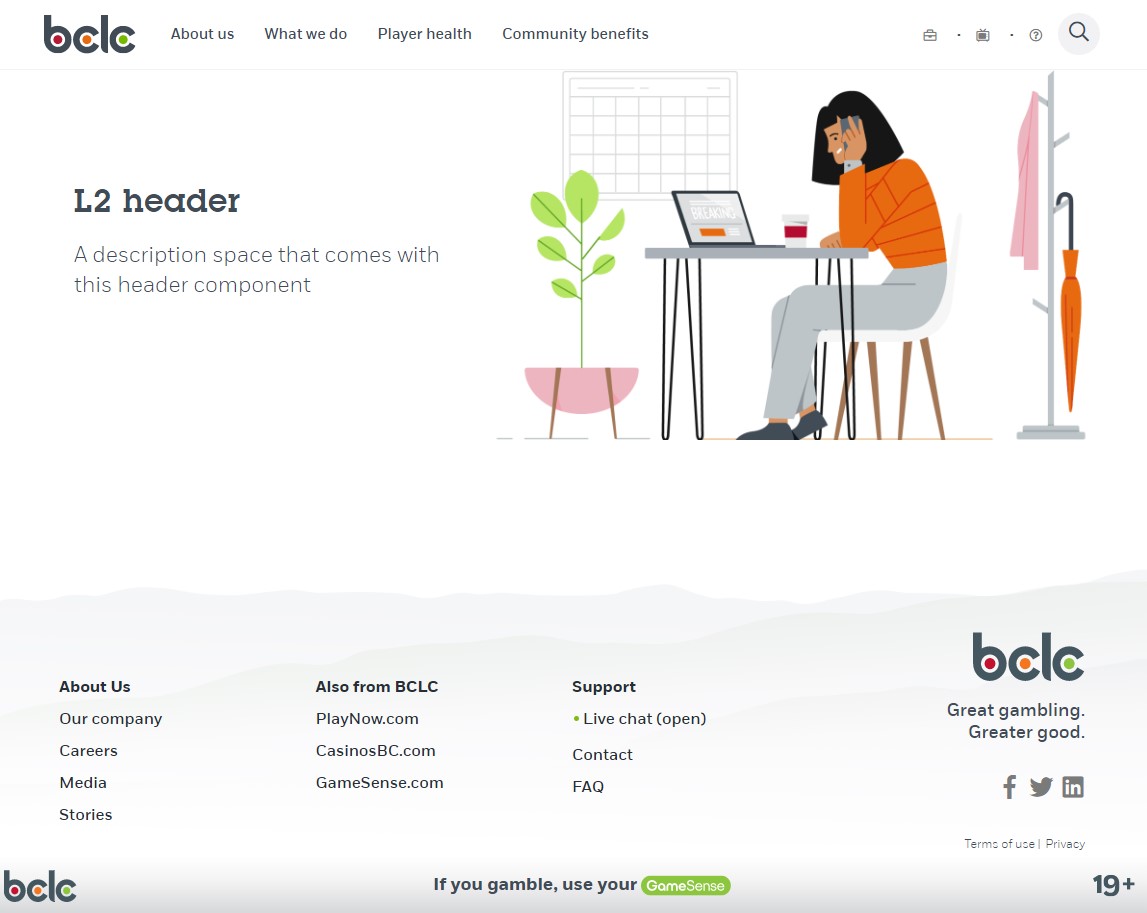
Level 2 Pages
Level 2 pages branch off from overview pages. It uses the Header: Scaled (Subtitle) component.
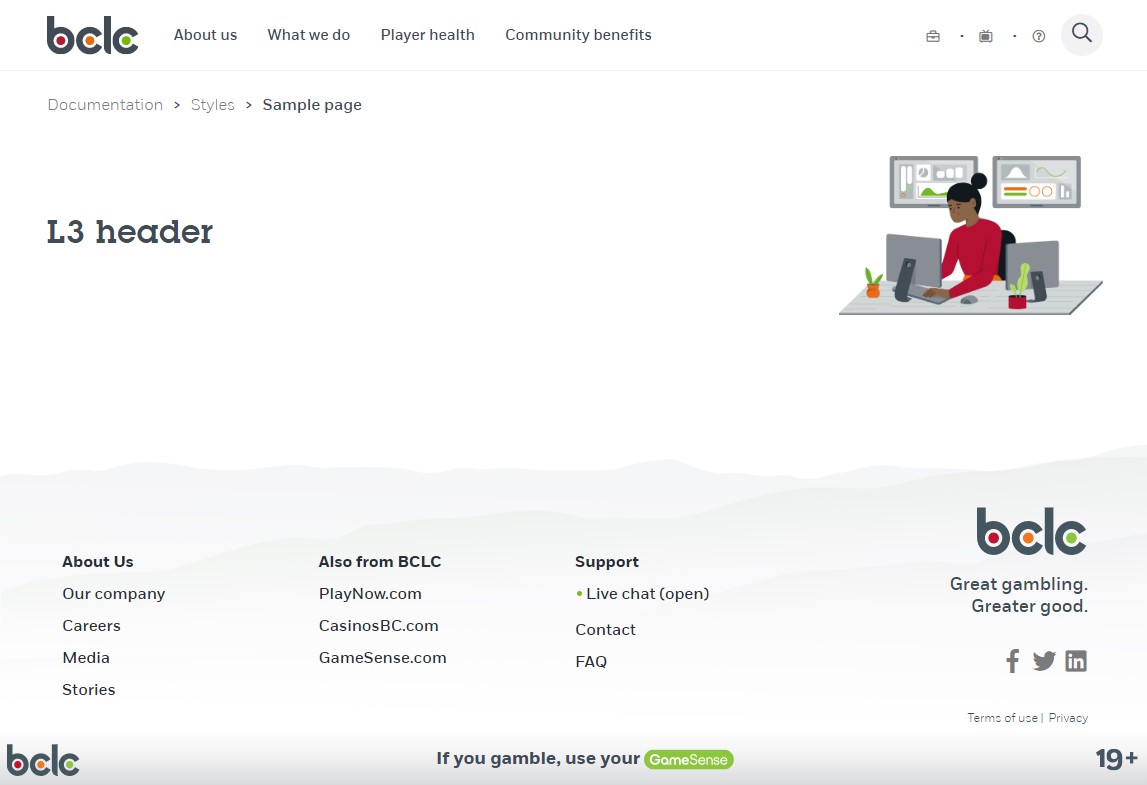
Level 3 Pages
Level 3 pages are where breadcrumbs start appearing. All pages that are L3 and lower must include the breadcrumbs component so users can better understand where they are positioned on the website.
Level 3 pages require the Header: Text Only component.
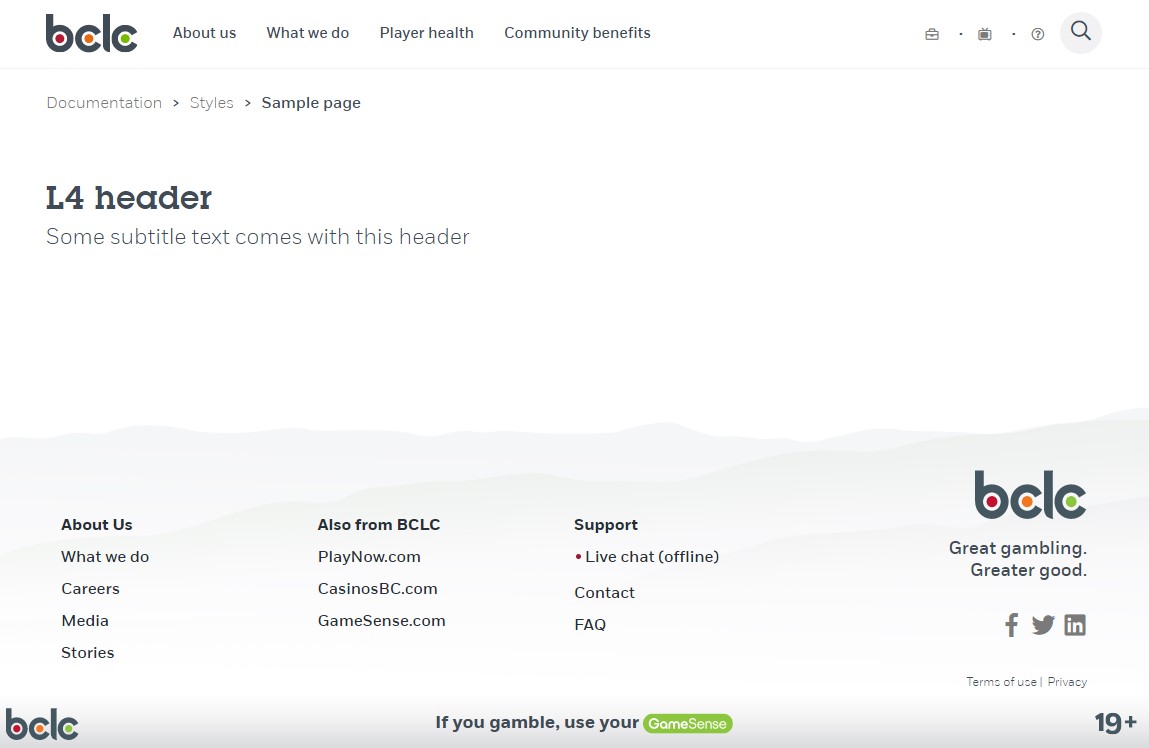
Level 4 Pages
Level 4 pages use the Header: Text Only component and include breadcrumbs.